
back to portofolio
Savings Pal
PROJECT DESCRIPTION:
SavingsPal is a user-friendly mobile app designed to help people save money more efficiently, build and grow better financial habits, and achieve their personal savings goals. The app serves as a personal finance assistant that provides useful tips, creative ideas, and timely reminders to keep users motivated on their saving journey.
ROLE IN TEAM:
Concept, research, visual identity & prototyping.
THE CHALLENGE:
SavingsPal addresses the challenge of saving money and building better financial habits by tackling common obstacles like:

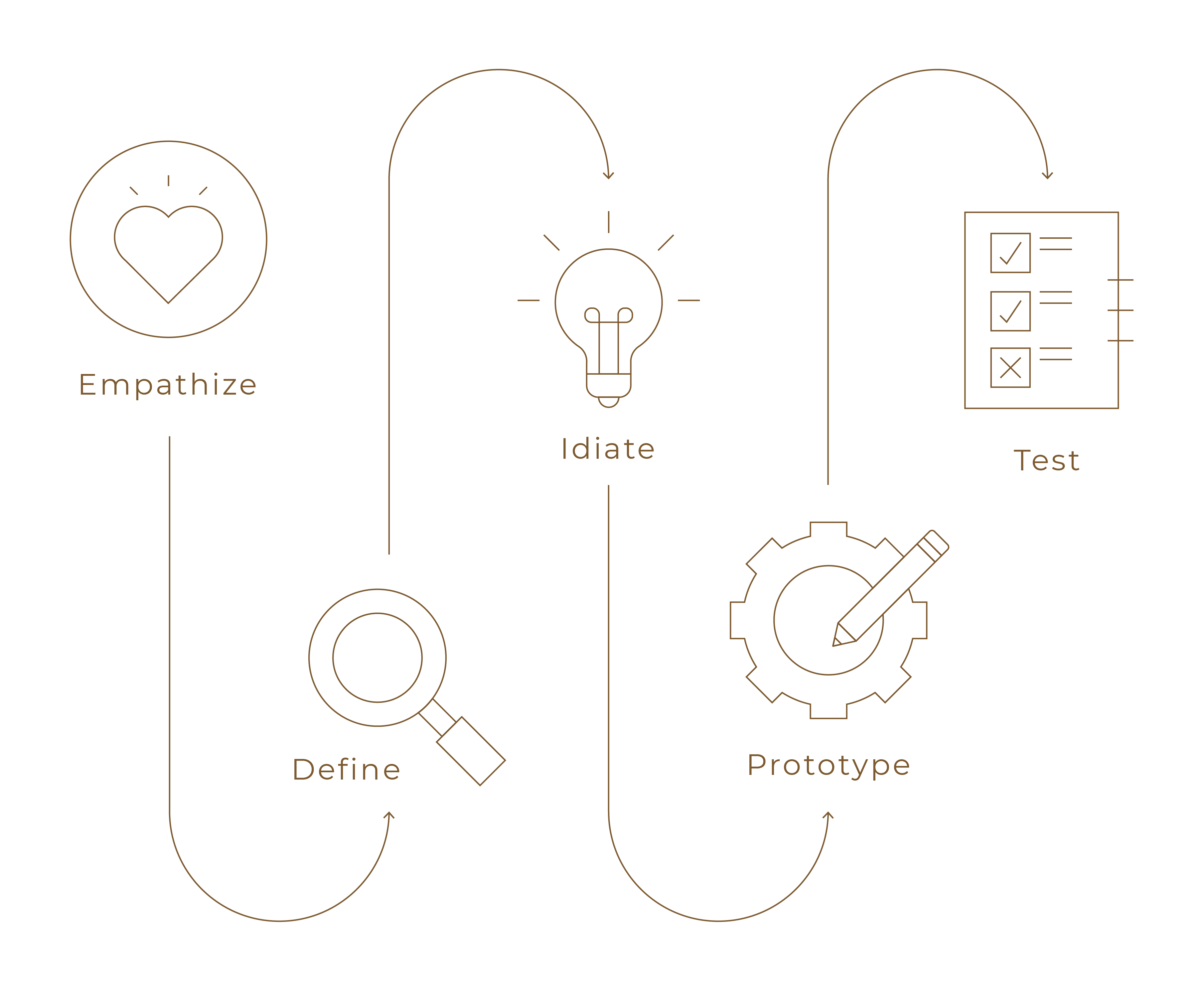
DESIGN PROCESS

RESEARCH
The interview questions had several goals: understanding how participants manage their finances, identifying their key savings and financial challenges, gauging their interest in a personalized money-saving app, determining app feature preferences, and assessing their openness to gamification and financial education. The objective was to guide the creation of a user-focused financial application that caters to users' requirements, addresses adoption challenges, and improves overall efficiency.

“It would be cool if I could track spending habits and give me recommendations on what I’m spending my money on, like what is an unnecessary thing vs what’s something I can’t do without it.”

“I personally like games so if I can turn savings into a game that would be something”

"Simplicity, make it easy to use and efficent"
RESEARCH ANALISIS AND IDEATION
After gathering valuable insights from the interviews, we organized the information using an affinity diagram. This process involved categorizing and grouping the collected data based on recurring themes, patterns, and commonalities. The affinity diagram served as a powerful tool to synthesize the information, enabling us to uncover meaningful trends and user preferences. The categories we used for organizing included Features, Strategies, Feelings, Expenses, and Challenges. This method facilitated the subsequent stages of designing and developing a personalized money-saving app, and ensured that our solutions was directly informed by the user insights captured during the interviews.
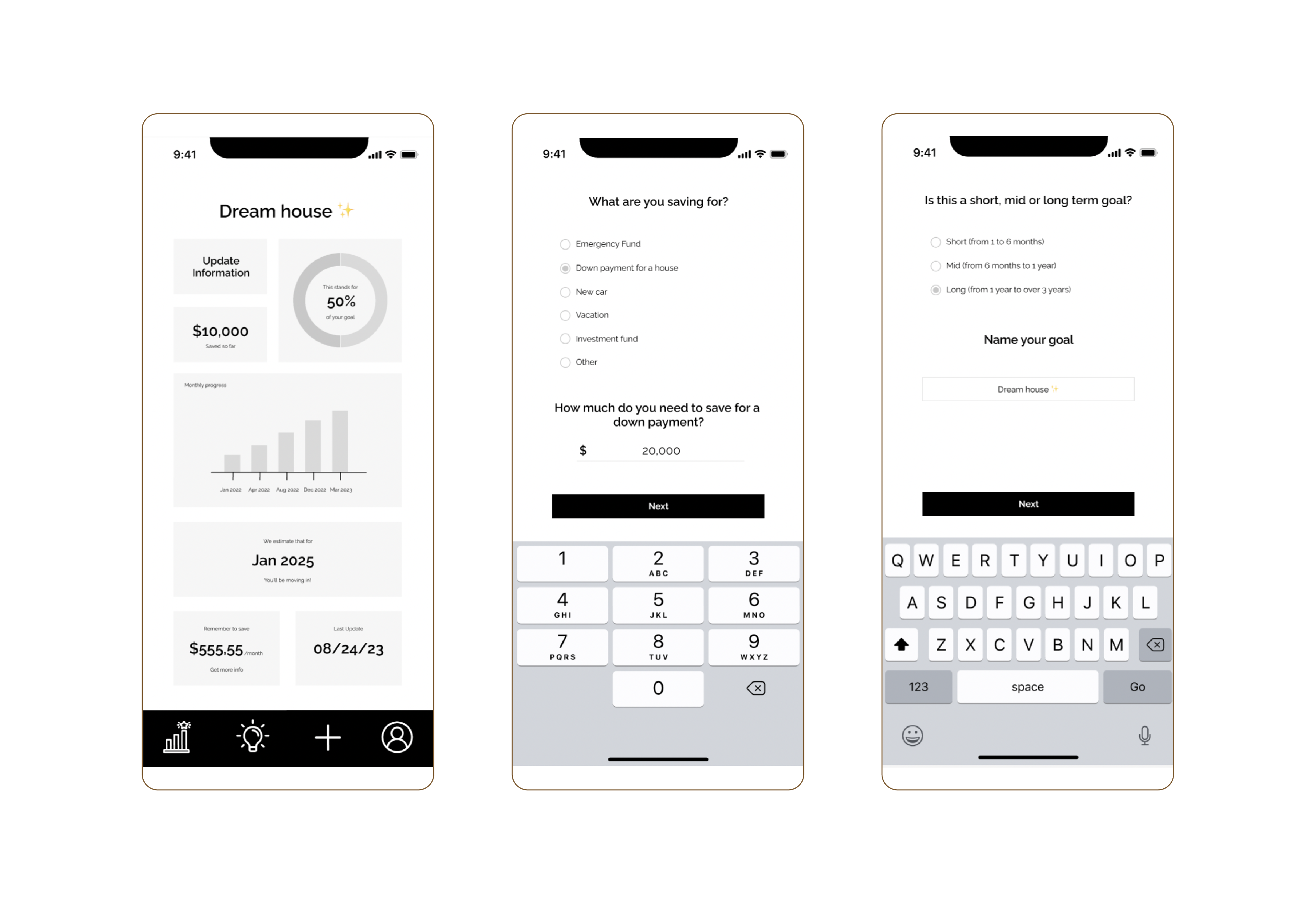
LOW-FI PROTOTYPE
In our low-fidelity prototypes, our primary focus was on information collection to personalize the user experience. The design effectively captured and organized user data, tailoring the app's functionality to individual needs. Additionally, we incorporated graphics that visually represented the user's progress, making it easier for them to track their financial journey. This approach aimed to enhance the overall user experience by combining data-driven personalization with intuitive and visually engaging elements, promoting effective money management and savings habits.

TYPOGRAPHY

COLOR SCHEME

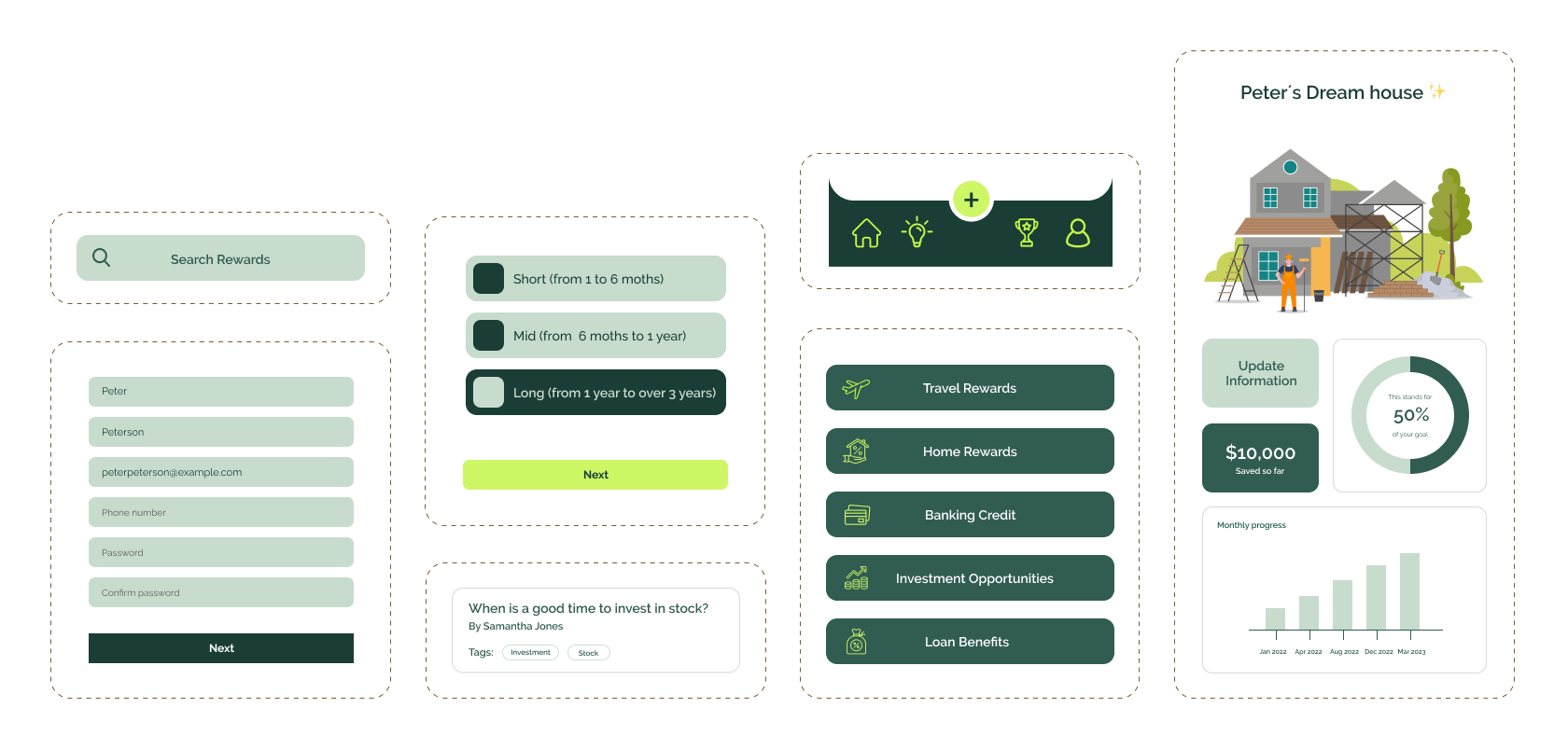
COMPONENTS

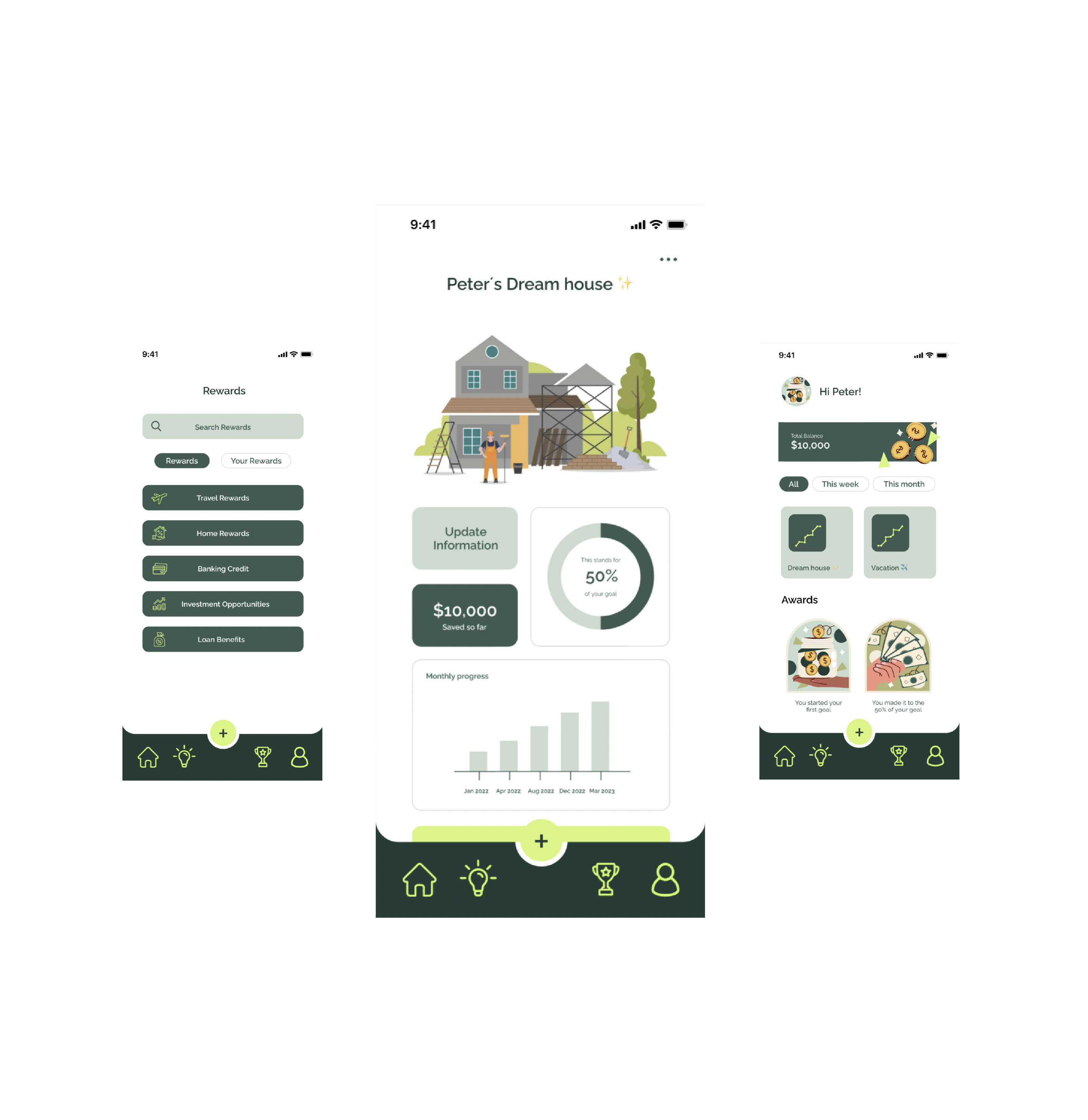
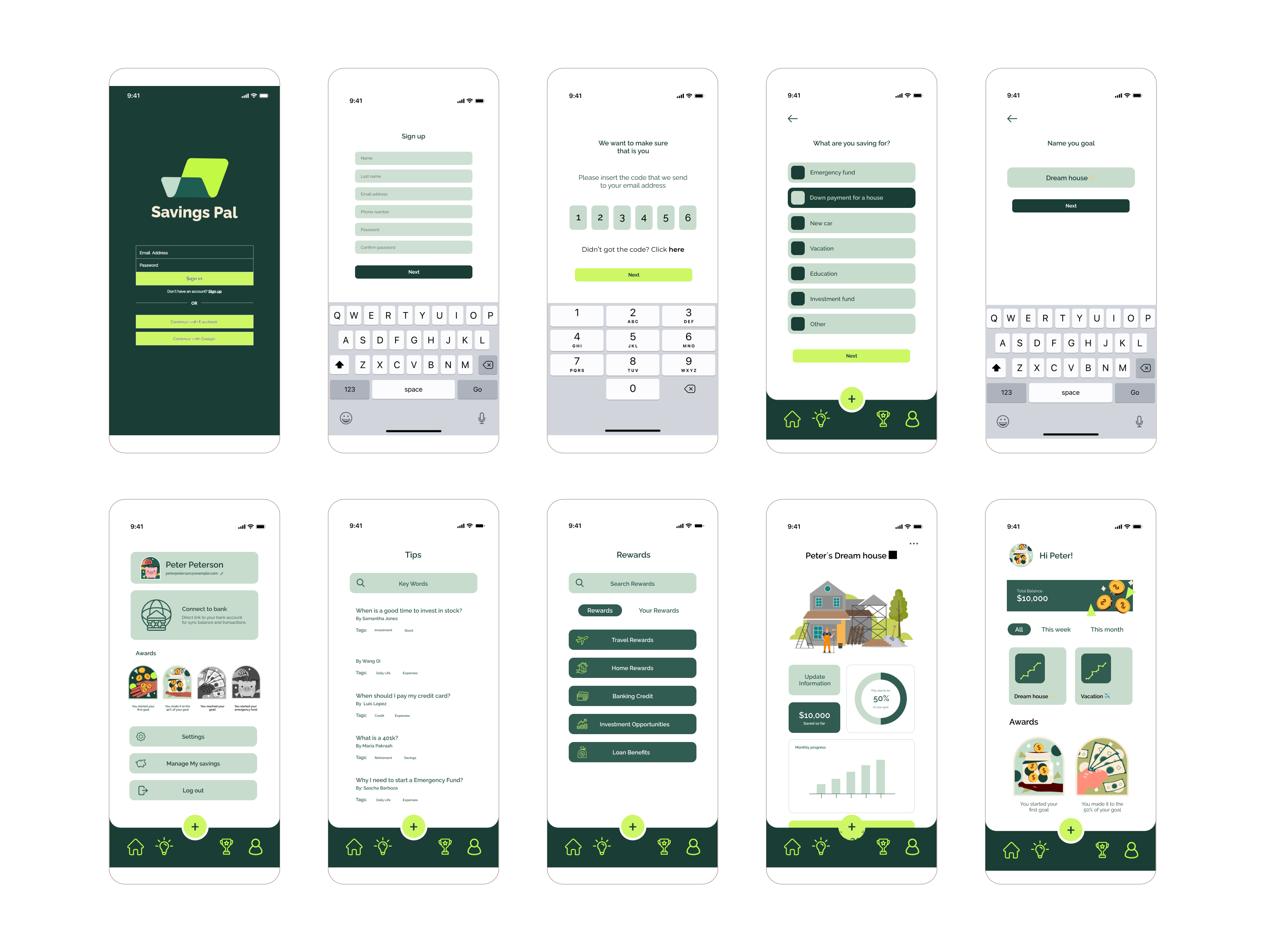
HI-FI PROTOTYPE
With the foundational design elements in place, we moved on to the creation of high-fidelity wireframes. In this phase, our focus shifted towards translating our design concepts into detailed, polished visuals. High-fidelity wireframes represent a crucial step in bringing the app's user interface to life, capturing the full scope of interactions, visuals, and functionality. These wireframes provide a realistic preview of the app's appearance and user experience, helping us refine and perfect the design before proceeding to the development stage.

CONCLUSION
We followed a user-centic approach to develop a personalized money-saving app. Starting with structured feedback collection, data organization, and prioritization. Progressing from low-fidelity prototypes, focusinging on tailored user experience, to High-fidelity wireframes that refined the design. User testing yielded highly positive results, with users navigating the app effortlessly. This approach ensures that our app offers personalized financial insights while maintaining an engaging and user-friendly experience.